An email with inline images or even standalone images isn’t just more interesting to the eye – it can help you capture your prospect’s attention and move them down your sales funnel.
Embedding images in an email takes planning and some methods require more technical skills than others. Choosing a suitable image format will determine if it displays correctly in your prospect’s inbox.
In this article, you’ll learn how embedding images in emails can boost your prospecting efforts and help you close more deals.
Why embedding images in emails can make your message more engaging
Embedding images in emails is when code is added to a message so the email displays images along with its text. Embedded images do not need to be downloaded by the recipient and are displayed automatically in the email body.
There are two main ways that digital marketers and salespeople usually send emails with images out to their email lists:
Attachments. If you’re wondering how to attach a photo to an email, this method involves including the image as a separate file from the email’s HTML code. Your prospect receives the image as an attachment with its original size and shape. This method is ideal when the file needs to be preserved.
Embeds. An image that’s embedded into the email’s code so it displays automatically in the body of the email. The file size, location and type of image that you choose will determine how your prospect’s email platform displays the file.
Unless your recipient needs to easily save the image to their device or open and enlarge it, it’s often more convenient to embed images. Embedding images saves prospects from downloading the image separately.
In some situations, you may have sent a picture as an attachment, rather than embedding it in the email, to ensure that the recipient can download and access the file in its original size and format. This method is often useful when the image needs to be saved or printed.
If you’ve sent a picture as an attachment, instead of embedding it in the email, it ensures that the image is delivered without any rendering issues or email platform restrictions, allowing the recipient to easily download and open the file.
Service providers are also less likely to mark emails containing embedded images as spam. Email providers are increasingly wary of linked images or attachments that look suspicious. If you’re looking for guidance on how to add a photo to an email, it’s important to use trusted methods to ensure deliverability.
However, you need to be aware of some limitations when embedding images.
Some email providers have given people the option to block images from appearing on their emails altogether, so even if they are embedded, they won’t appear. For example, Google’s image blocking feature means that when an email lands in a Gmail user’s inbox, they can choose to block the image by default.
How to embed images in an email using 4 different techniques
There are several ways to embed images in emails, but they’re not all created equal. Some image embedding methods are much easier to use and more likely to get delivered. If you’re wondering how to add pictures in emails, these techniques will guide you effectively.
We’ll cover four popular ways to embed images in your emails, and then we’ll tell you why you should avoid two of them.
1. Drag-and-drop embedding
This is the easiest way to embed images into an email without learning how to code.
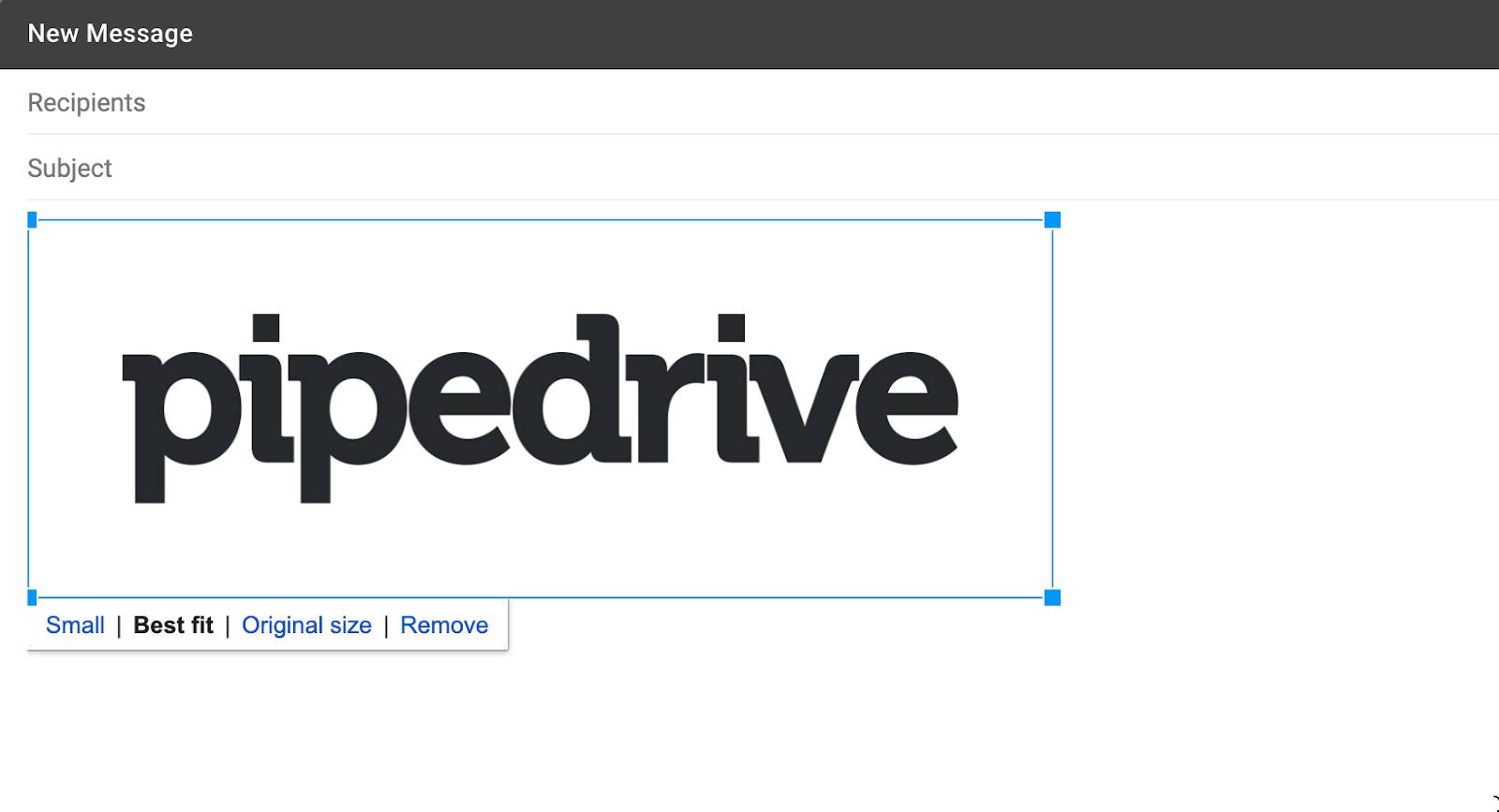
Email providers, like Gmail, allow you to drag an image from a folder and drop it into an area inside the compose box that says “attach files here”. Gmail will automatically embed the image and realign it so it’s in line with the rest of the plain text.
If you’re wondering how to place a picture under the text in Gmail, simply click and drag the image to the desired location in the email body. Gmail’s drag-and-drop feature allows for easy positioning of images, so you can align them exactly where you want, such as beneath the text for better visual flow.
Knowing how to place a picture under the text in an email can help enhance the visual structure of your email. This technique ensures that your message flows seamlessly and that the image complements your text, capturing attention without overwhelming the recipient.
It is also possible to keep the original image size or resize it to what Gmail considers the best fit.

2. HTML embedding
Embedding images using HTML emails requires you to host the file over a web server instead of sending it across in the message.
To do this, you’ll need to insert absolute source links into your email code. Absolute source links tell your customer’s email server where to find the file you’ve sent them. It’ll then link to the hosting site, the directory it’s stored in and the image file itself.
These are different from relative links because the links assume that the server already knows where to look and only include the name of the file you’re sending. If you are just using relative links to embed images, you risk losing the file.
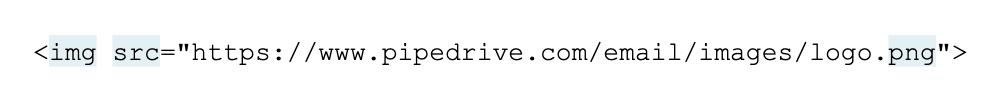
Here’s what an absolute source link looks like:

When these links are placed into the body of an email, they guarantee the person receiving it will be able to view your content no matter who they are or how they’re viewing the email (unless it’s flagged as spam). Another benefit of embedding email images using an HTML tag is that as the file is stored on a server, the overall size of the email is drastically cut.
3. Inline embedding
Otherwise known as Base64 binary-to-text encoding schemes, inline embedding places images inside textual assets such as HTML and CSS files.
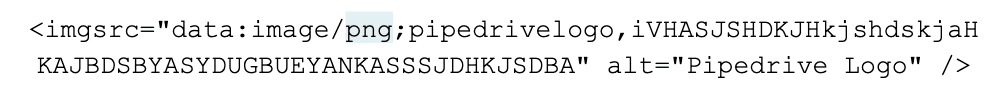
This method of embedding stores images within HTML code as a single file. To make it work, you’ll need to insert Base64 code into the image file path of your email HTML. It will look something like this:

Inline embedding stores the image as a single file and cuts down on the number of requests required by a server to retrieve it, meaning it’s much faster to download.
Unfortunately, not all email servers accept Base64 code emails with inline images and Microsoft Outlook blocks it completely. However, some email clients like Apple Mail accept Base64 embedded images and instantly display them in opened messages.
4. Content-ID (CID) image embedding
CID images work using MIME (Multipurpose Internet Mail Extensions), allowing servers to send different content types in a single message body.
You’ll need to split your code into two parts to make it work. First, you need to add code to your client library and create a link between it and your email. The code in your client library will set boundaries for the image, such as a file name and content type. It’ll look something like this:

Next, insert the CID tag into your email’s HTML like so:

The server will then search for your image in the client library using the instructions you’ve already written out.
If this method seems more complicated than the others on the list, that’s because it is. It’s an older technique used to embed images, and while CID embedding usually displays images on a desktop, it can struggle to render on mobile devices. In some cases, email providers like Webmail will reject the embed altogether.
The first two methods of embedding images in emails are your safest bet to ensure your emails land in inboxes and get opened. Even if your team has the coding skills, the risk of email providers blocking the embedded email or the email not displaying on mobile devices outweighs faster download time (especially with 60% of emails being opened on mobile devices).
For a greater chance at securing delivery, go for a drag-and-drop image embed program or use HTML embedding.
Embedding images in emails to close more deals
Throughout the sales process, a lot of communication happens over email. In a study of over 5 billion emails, emails with embedded images had higher open and click-through rates than those with only text. In other words, using images in your sales and marketing emails can get prospects to open and engage with your emails.
Images can be handy to showcase your product, how it works and reinforce its benefits to your prospect. The downside is that embedding images into emails manually can take up a lot of time.
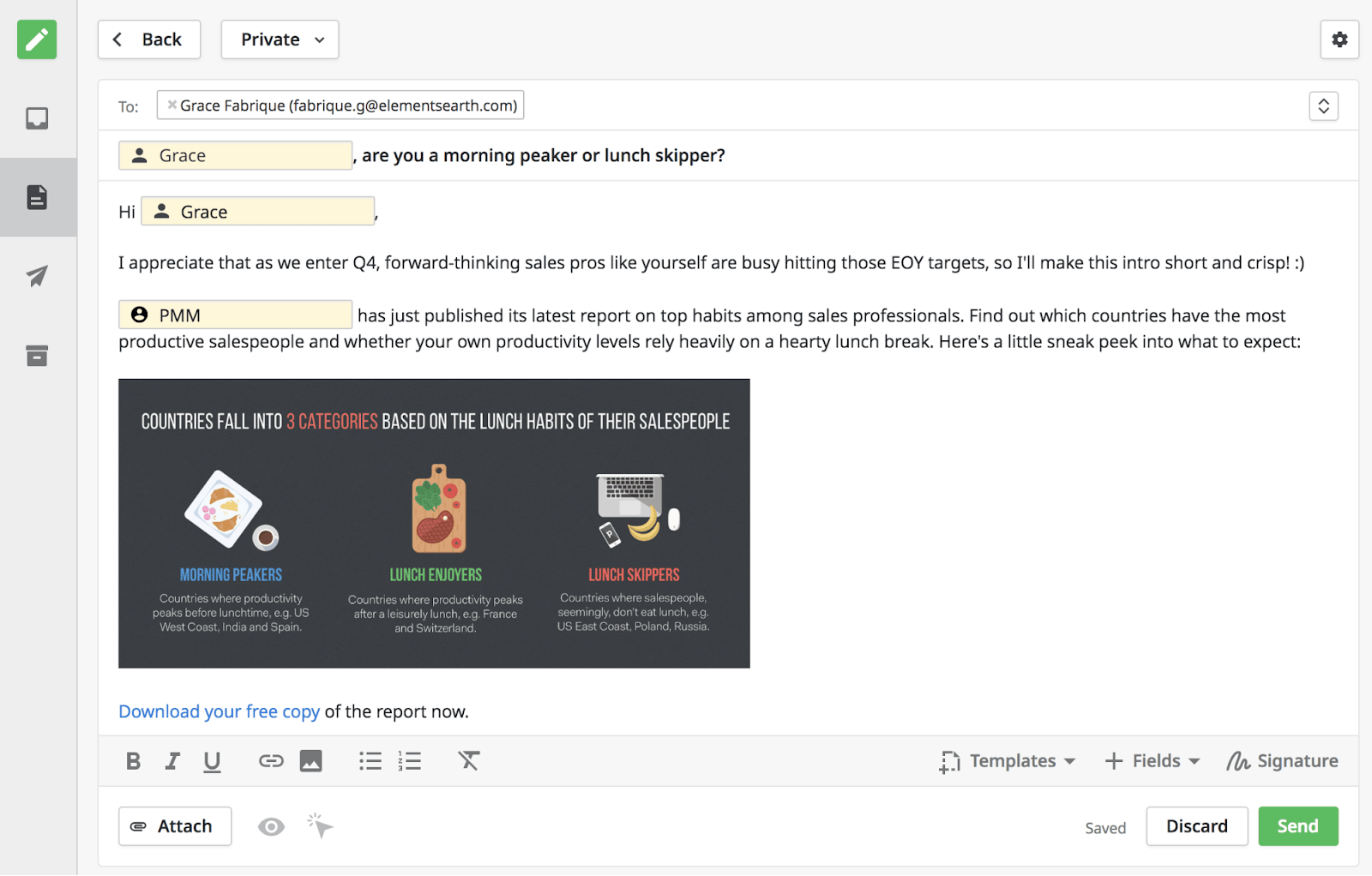
With Pipedrive's email builder, you can embed images directly into email templates using the drag-and-drop tool, then adjust the size and alignment to suit your style.

These templates can be used repeatedly for different prospects and Pipedrive will automatically personalize each message using tags (e.g. name, industry, location, etc.). For example, if you want to use an image embed in your nurturing email campaigns, simply add the email to an existing workflow and attach a trigger so it sends automatically.
Along with embedded images, sales reps can also add other materials like PDF brochures or case studies to add value to their pitch
5 embedding email best practices to help avoid the spam filter
Embedding images into emails can create a smooth experience for your recipients. Here are five tips to create successful emails with embedded images.
1. Pick an image format that will work on (most) prospect’s email servers
Some email platforms are picky about what images they will display in a message. This is where knowing your audience will help you.
If you are sending emails to prospects who mainly use platforms like Microsoft and Gmail, choosing a raster image file type (JPEG, PNG and GIF) is a safe option. These are widely accepted by most email clients and give your image the best chance of getting seen.
Other image files like SVP, PSD and GIFs will also display on most platforms if they are embedded correctly.
2. Keep your file size small to improve deliverability
Keep your embedded image’s size as small as possible without reducing the quality of the file. This will help it land in your recipient’s inbox and load as quickly as possible when opened.
Ultimately, how your image is displayed will depend on your prospect’s screen size.
The most common screen size is 1920 x 1080 pixels. Embedding images that are a maximum of 600 pixels wide on a desktop (and displaying at 320 pixels on mobile devices) will ensure they appear correctly no matter how your prospect is reading your email.
Email providers like Gmail will recommend the “best fit” for your image based on pixels and file size. If you need to resize your image manually to keep your email size down, use a compressing tool like TinyJPG or Adobe Photoshop.
You’ll also want to bear in mind the rise of HD screens. If you send emails to the type of prospect that’s likely to have an HD screen (such as designers), you’ll want to make sure your images display beautifully on these screens. Find this out by running some tests to learn the smallest image size that still displays well in HD.
3. Make your image stand out
What gets your prospects’ attention will depend on who you’re targeting. Younger millennials and Gen Z may react differently to a GIF or a meme than other clients.
On the other hand, avoid unrelated pictures like stock images of people smiling. Don’t use images for the sake of having an image in your email. Make sure it has a point, like showcasing a product feature or building your customer relationship.
A/B testing can help you determine what types of images work best.
4. Use alt text for each image
When sending out emails to prospects, you need to have safety buffers in place if your embedded images fail to load. Always write the email so it can stand without the image and use alt text as a fail-safe.
Alt text is a simple description of an image, usually restricted to one or two words but enough for the reader to understand what should be there. It helps provide context to your prospect if your images are blocked or disabled by email servers.
Including alt text also makes your emails more accessible. A short description will enable prospects who are visually impaired to understand the overall meaning of your email.
If a Pipedrive sales rep is reaching out to a prospect to talk about how the deal pipeline works, they may embed an image that looks like the one below.

If that image fails to load or the prospect is visually impaired, failing to include alt text will leave a confusing gap in the email. To stop that from happening, the sales rep can simply add the alt text to their email composer (or insert a line of code if you’re using HTML) to add context.
In code, it would look something like this:

5. Test every email before you send it
Testing your emails before you send them to prospects helps you catch any mistakes in your embed code. To be safe, you should send several test messages to different email services to help you spot any errors. Remember, an embedded image that displays perfectly on Gmail could still be blocked by other webmail services like Outlook.
Tools like MailTrap and Email On Acid will scan your message for issues like email deliverability, accessibility and image validation before it leaves your outbox.
Even if your email with an embedded image works perfectly during the test, send it with the assumption that it could hit problems on your prospect’s platform. Adding alt text and getting the basics right, like personalization and product positioning, can help your email’s appeal even if your image fails to render.
Final thoughts
With careful planning and preparation, you can increase your chances of images in emails loading successfully.
Pick an embedding technique that works for you and test email templates and important emails before sending. Adding alt text and using an image embedding format that is widely accepted by email platforms will improve the chance of your message arriving intact.
Embedding images in your emails can help you engage prospects, tell your story and close more deals.