Your subscriber engagement depends not only on what you write in your emails but also how you present it. The use of eye-catching web fonts will style up your email and could lead to more conversions.
Choose a web font that fits the character of your message, is consistent with your brand and style guide and displays correctly for email clients. For a more creative solution, consider using Google Fonts in email campaigns.
In this article, we will look at what web fonts and Google Fonts are, why you should choose web fonts instead of images, where to source web fonts and how to license them. We’ll also show you how to effectively use web fonts in email in seven steps.
4 reasons why you should choose web fonts instead of images
Marketers often use images with stylized text for headings and other parts of an email. However, web fonts are an effective and underused alternative for Hyper Text Markup Language (HTML) emails.
Here are four reasons why:
1. Emails are more likely to get delivered
Images often need to be unblocked before the email recipient can see them, so using images of text could prevent your message getting through. Although Google Fonts won’t display if images are blocked, the font style type will always revert to default fonts commonly available on email servers, like calibri, roboto or sans-serif fonts. This ensures your recipients will always be able to see the text of your email even if the text/css, stylesheet (i.e. the CSS rules that dictate formatting, like spacing) and font-face (i.e. your chosen font, which you include in the CSS stylesheet) do not display correctly. These default emails fonts are also known as fallback fonts.
2. Emails with text load faster than image-only messages
Using web fonts in the email body rather than putting text within an image reduces your email’s load time. Regardless of how many times you use a particular web font in an email template, only one request for the hosted font file is required in order to embed it. As for images, the loading time depends on the number of images you embed in your template and how many pixels each image has.
No matter how high your image quality is, web font text and email fonts (even accepted custom web fonts) will always load faster.
3. Endless style types to choose from
There is a vast range of high-quality open source web fonts for both commercial and non-commercial purposes, so you will be able to find the right one for your brand. If you can’t find an open source font you’re happy with, you do have the option to pay to license fonts. We’ll talk more about what that is and how to leverage this option in a later section.
4. Easily accessible across many email clients and devices
Many popular email clients including Apple Mail, Microsoft Outlook (most versions), Lotus Notes and Thunderbird use Google Fonts in emails. As you can see, Google Font support is almost universal, so it’s very easy to access and use them. Google Fonts are also widely used across many devices (e.g. Android mail and iOS mail) and operating systems (e.g. Mac and Windows).
How to add Google Fonts to email campaigns in 7 steps
If you are an HTML user, follow these seven simple steps to add Google’s web fonts to your HTML email campaigns:
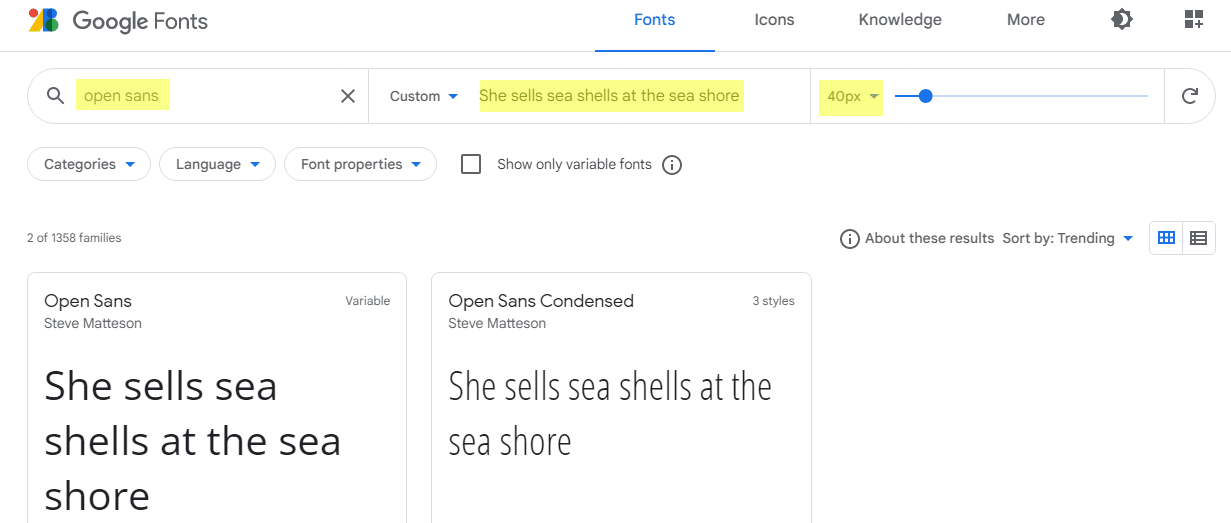
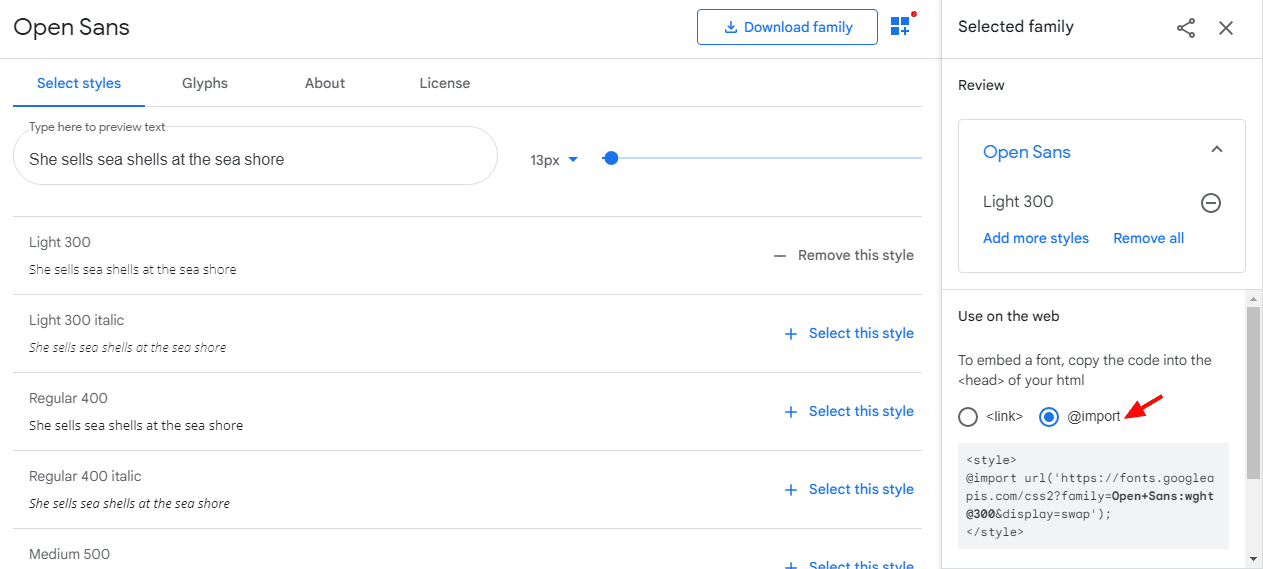
Go to https://fonts.google.com/ and choose your favorite web font. In this example, we are going to use Open Sans.
After you have chosen your web font, input your desired text and font size.

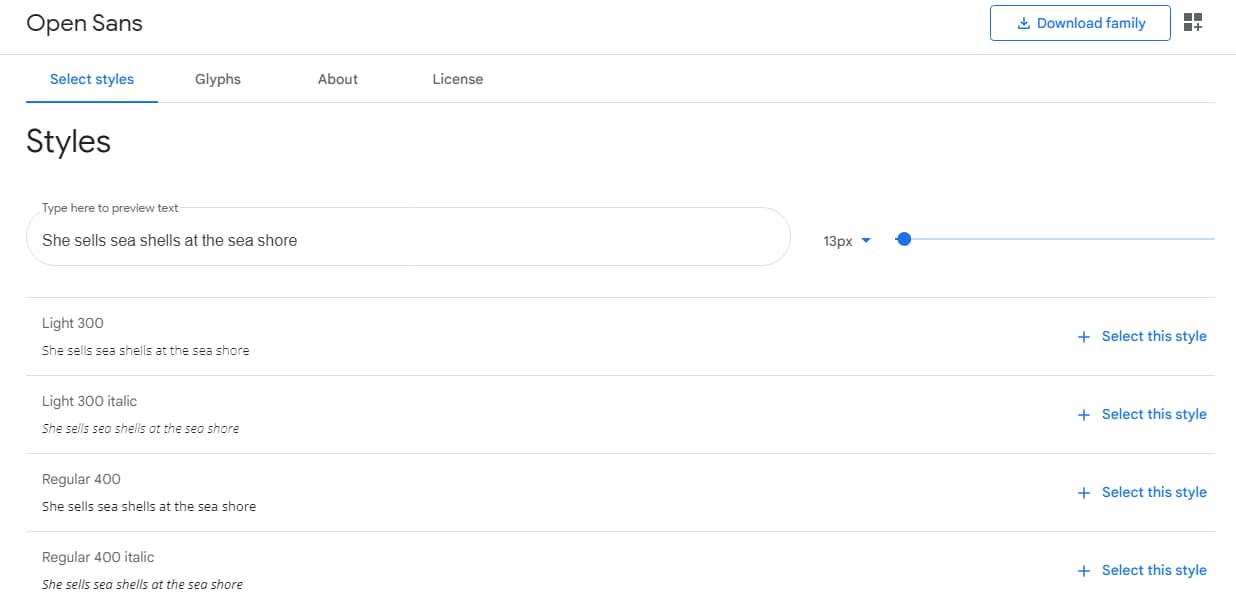
3. Select the font style you would like to use. Scroll down for more options.

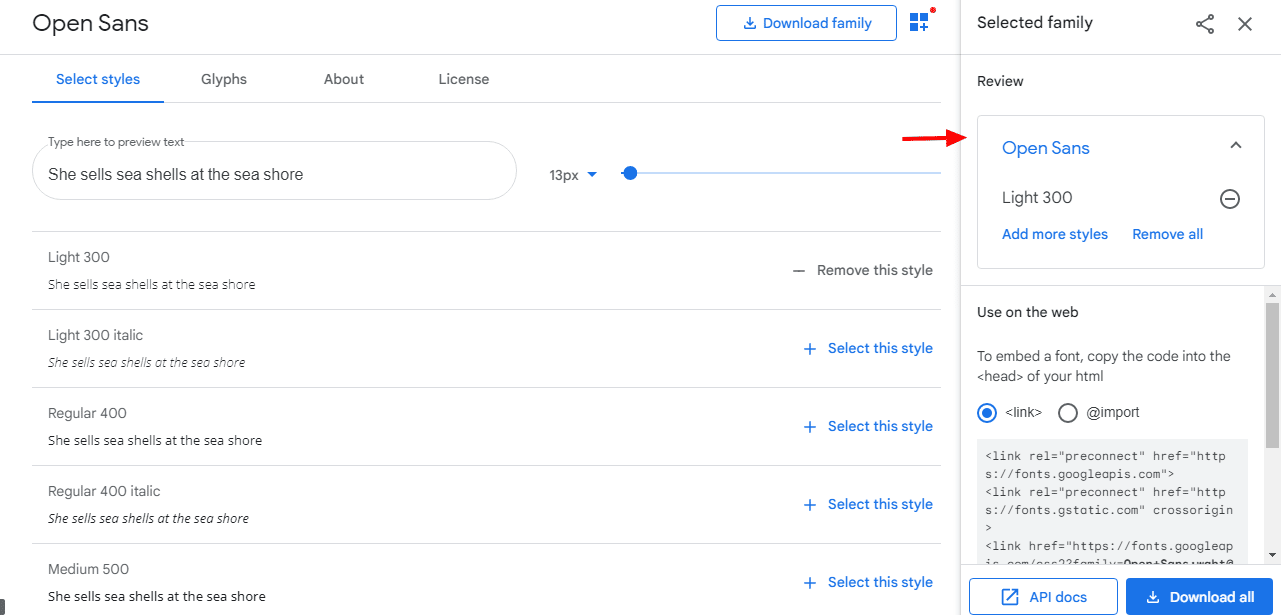
4. After you select a style, Google Fonts opens a window to the right.

5. Click on @import button and copy the text below it

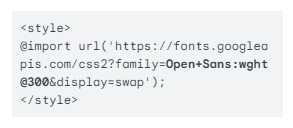
6. Place the copied text from the @import section in the <style> tags of your email template like this:

7. Assign it to your chosen text like this:
<span style="color: #000000; font-size: 24px; font-family: 'Open Sans', sans-serif; line-height: 150%; margin: 0px; font-weight: bold;">Your title goes here</span> |
And you’re done! This is how it looks in an email campaign:

Other web fonts for your email
If you do not want to include Google Fonts in your email campaigns, there are more web fonts that you can use. Here are a number of email-friendly fonts that are available and display well on media screens:
font-family: Arial, Helvetica, sans-serif
font-family: Georgia, serif
font-family: “Palatino Linotype”, “Book Antiqua”, Palatino, serif
font-family: “Times New Roman”, Times, serif
font-family: “Arial Black”, Gadget, sans-serif
font-family: “Comic Sans MS”, cursive, sans-serif
font-family: Impact, Charcoal, sans-serif
font-family: “Lucida Sans Unicode”, “Lucida Grande”, sans-serif
font-family: Tahoma, Geneva, sans-serif
font-family: “Trebuchet MS”, Helvetica, sans-serif
font-family: Verdana, Geneva, sans-serif
font-family: “Courier New”, Courier, monospace
font-family: “Lucida Console”, Monaco, monospace
font-family: “Brush Script MT”, cursive
font-family: Monaco, Consolas, “Lucida Console”, monospace
Although the majority of email clients support default web fonts, there might be some that do not, like Outlook 2007, 2010 and 2013. For these Outlook.com versions, Google Fonts change to Times New Roman. Many email clients, including Gmail, do not support custom font stacks and may not display correctly in your email. Therefore, it is advisable to stick to web safe fonts.
Where to get web fonts (and how to license them)
As we mentioned above, Google Fonts are free to use for your personal or commercial emails and are optimized for web and mobile. While you will find many great, high-quality options to choose from, you may not find some of the most popular fonts.
Therefore, if you want to explore a larger selection with more options you can check the following resources:
These options are paid alternatives and can satisfy even the most demanding email designers. If you are just getting started, however, you may want to try using Google Fonts in emails to see how your audience responds to the new design before opting for a paid font.
How to license your web fonts
Licensing is necessary to ensure you are legally using your paid web font. If you are using Google Fonts in email campaigns you will not need to worry since they are approved for commercial use.
However, not all web font services have a system in place to ensure the fonts’ legal use. This is because using web fonts in emails is often seen as redistribution, which is against their EULA (End User Agreement).
Therefore, make sure you get a good understanding of how your web font provider handles licensing to ensure you’re legally using the fonts you’ve paid for.
Final thoughts
All marketers want their emails to stand out in the crowded inboxes. Default web fonts and especially Google’s web fonts are a great way to grab the attention of your email subscribers.
Do not clutter your emails and newsletters with unnecessary images in headings if you can use email-safe web fonts instead. These will lighten up your email, speed up loading time and simply will look better. The hardest choice will be finding the right font for your email’s typography. Use an A/B split test for email content to find one which suits your audience best.